diseño


WEB*
UX & UI CURSO MATIKALI® Estudio

Aprenderás a diseñar websites en:






Tenemos el compromiso de que aprendas a diseñar y desarrollar en las mejores y más utilizadas plataformas del mundo. Si anteriormente formaste parte de nuestro curso pero quieres crecer tu conocimiento y aprender sobre las demás plataformas incluidas en esta nueva edición ¡Escríbenos! te daremos un código de 30% off.
Nuestro curso está enfocado en que aprendas a crear Diseños Web, UX & UI dinámicos, estratégicos y funcionales es ideal tanto si quieres reforzar conocimientos como si aún no tienes idea de como crear una web pero tienes ganas de aprender 🙌🏼
Además, incluye 1 clase extra sobre todo lo relacionado con gestión de negocio para ofrecer tus servicios de Diseño Web como independiente.

11 Clases en vivo
Duración por clase: 90 min

7 Módulos
+ 40 horas de aprendizaje

Material de apoyo
[Plantillas, worksheets, tutoriales]

15 Clases pregrabadas

2 Sesiones Q&A

MASTERCLASS FREELANCER EN DISEÑO WEB
Este curso es para ti sí:
Quieres dedicarte al diseño de websites dinámicos y bien estructurados, aprendiendo de expertos en el tema con más de 8 años de experiencia.
Estudiantes felices
Horas de aprendizaje
Profes Especializados
Años impartiendo el curso
Aquí aprenderás:
A crear websites increíbles
Con base en una estrategia sostenible, que te permita lograr diseños con un alto impacto visual sin sacrificar la funcionalidad.
TODA LA TEORÍA
La práctica es importante, sin duda, pero conocer las bases teóricas nos permite crear estrategias sólidas, por ello adicional a las clases en vivo, tendrás acceso a 6 clases pre-grabadas donde te explicaremos toda la teoría que necesitas saber para qué cuando pasemos a la práctica, estemos todxs en el mismo canal.

Practicando
Let's be honest! No hay mejor manera de aprender que practicando, no por nada es tan famosa la frase "La práctica hace al maestro" así que en esta nueva edición de nuestro curso, avanzaremos contigo de la mano en sesiones en vivo para asegurarnos que adquieras todos los conocimientos necesarios para convertirte en un/a PRO 😎
Nuestro proceso
Tenemos más de 8 años creando websites, a lo largo de este tiempo, nos hemos especializado, certificado, equivocado y aprendido muchísimo, tanto que hoy tenemos la capacidad de crear entre 7 y 10 websites al mes con fluidez y queremos enseñarte a hacer lo mismo.
¿Qué Incluye?
[Temario clases pre-grabadas]
UX / UI
Clase1: Introducción al Diseño Web, Diseño UX y UI aplicado a productos digitales y a la metodología de Diseño Centrado en el Usuario.
Clase 2: Mood board, Benchmarking, Arquitectura de la información y Customer journey map en MIRO y FIGJAM.
Clase 3: Diagramas de flujo y Wireframes. ¿Qué son? y ¿Para qué sirven?

Clase 4: Introducción a Webflow
Clase 5: Herramientas para construcción web en Webflow

Clase 6: Introducción a Squarespace
Clase 7: Herramientas para construcción web en Squarespace

Clase 8: Introducción a WordPress
Clase 9: Elementor, el constructor estrella de WP para crear websites dinámicos y funcionales
Clase 10: Woocommerce y sus complementos

Clase 11: Introducción a WIX STUDIO
Clase 12: Herramientas para construcción web en WIX STUDIO

Clase 13: Introducción a Shopify
Clase 14: Herramientas para construcción web en Shopify
SEO & usabilidad
Clase 15: Posicionamiento SEO, conceptos básicos y tendencias.
Clase 16: Herramientas de medición (performance y buenas prácticas)
Q&A
2 sesiones EN VIVO de preguntas y respuestas para que podamos resolver todas tus dudas sobre lo aprendido en el curso. *Las fechas serán publicadas proximámente, el curso iniciará en MAYO 2025*
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
8 clases en vivo
Sesiones en vivo con duración de 1 hora, donde juntos avanzaremos en el diseño de un website, primero crearemos una web informativa y posteriormente le haremos un upgrade a e-commerce.
Dentro de estas clases veremos como utilizar herramientas de Inteligencia Artificial durante todo el proceso para sacarle el máximo provecho a los avances tecnológicos. 🤖🚀
⏰ *Duración por clase de 90 min a 2 horas*
Si no puedes entrar a la clase en vivo no te preocupes, tendrás acceso a la grabación.
🗓️ 21 MAYO 2025 🗓️
Clase1: Conociendo el abanico de posibilidades; plataformas para crear websites dinámicos y funcionales low code
🗓️ 28 MAYO 2025 🗓️
Clase 2: Prototipado en FIGMA
🗓️ 4 JUNIO 2025 🗓️
Clase 3: WEBFLOW clase de práctica
🗓️ 11 JUNIO 2025 🗓️
Clase 4: SQUARESPACE clase de práctica
🗓️ 18 JUNIO 2025 🗓️
Clase 5: Elementor (WordPress) clase de práctica
🗓️ 25 JUNIO 2025 🗓️
Clase 6: WordPress parte 2 Set-up de E-commerce con Woocommerce
🗓️ 02 JULIO 2025 🗓️
Clase 7: WIX STUDIO clase práctica
🗓️ 09 JULIO 2025 🗓️
Clase 8: Shopify clase práctica
Todas las clases en vivo serán a las 7pm HR CDMX
EXTRAS
MATERIALES DE APOYO
Mini tutoriales de procesos y Plantillas de Figma para diagrama de flujo, customer journey, Design system básico y Lista de códigos y herramientas.
MASTERCLASS FREELANCER EN DISEÑO WEB
Una clase para adentrarnos al complejo y maravilloso mundo de la gestión y organización de proyectos como freelancer en Diseño Web.
Abarcaremos un poco de todo el proceso, desde el envío de cotización y métodos de cobro, hasta la entrega de proyecto.
Clase pregrabada con duración de 1 hora.

# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
# de clases y Horarios Sesiones en Vivo
$11,850 mxn
$9,850 mxn
Aprox. $490 USD
¿Cómo me inscribo?
El curso iniciará el 21 de mayo de 2025 pero puedes inscribirte ahora y obtener beneficios exclusivos de early bird:
- Precio especial
- Asesoría personalizada
- 1 año extra de acceso al curso
El 7 de mayo de 2025 terminarán los beneficios exclusivos para early birds.
Si anteriormente formaste parte de nuestro curso pero quieres crecer tu conocimiento y aprender sobre las demás plataformas incluidas en esta nueva edición ¡Escríbenos! te daremos un código de 30% off.
Formas
de pago
Puedes pagar en una sola exhibición o a 3 o 6 meses sin intereses vía Paypal o Mercado Pago*
Los costos se muestran en pesos mexicanos y su equivalente en dólares, puedes adquirir el curso desde cualquier país, nuestra pasarela de pago hará la conversión de manera automática a tu moneda.
*Aplica para tarjetas de crédito aceptadas por las pasarelas de pago
Aprox. $490 USD
-
Al finalizar este curso habrás terminado una website interactivo, responsive y funcional y sabrás diseñar websites en las plataformas más grandes y utilizadas en el mundo.
-
Tendrás acceso a las grabaciones de las clases en vivo y a las sesiones pre-grabadas durante 7 meses posterior al termino del curso para que puedas repetir las clases las veces que consideres necesarias 🙂
-
ACCESO A MASTERCLASS FREELANCER EN DISEÑO WEB Una clase para adentrarnos al complejo y maravilloso mundo de la gestión y organización de proyectos como freelancer en Diseño Web. Abarcaremos un poco de todo el proceso, desde el envío de cotización y métodos de cobro, hasta la entrega de proyecto.
Bird
Si antes de dar el siguiente paso, tienes dudas
Métodos de pago y facturación
Puedes adquirir tu curso vía transferencia interbancaria o pagando con tarjeta, tenemos 3 y 6 meses sin intereses con mercado pago y PayPal, el costo ya incluye IVA, así que con gusto podemos emitirte una factura
*Si quieres adquirir el curso desde otro país que no sea México y pagar a meses, te recomendamos hacerlo mediante mercado pago pues paypal solo activa los MSI para tarjetas de ciertos países
¿Existe algún pre requisito?
Este curso es ideal tanto si te gustaría mejorar tus conocimientos, como si aún no cuentas con conocimientos previos, pero tienes ganas de aprender 🙌🏼
Lo que sí es importante considerar, es que para sacar el máximo provecho será ideal que puedas adquirir un hosting y dominio. Tener un hosting es bastante accesible, hay planes anuales desde $500 MXN (Aprox $27 USD) Nosotros enviaremos algunas recomendaciones de proveedores, el hosting nos servirá para trabajar en WordPress, Shopify, Squarespace, Webflow y WIX Studio cuentan con periódos de prueba gratuitos que puedes usar o bien puedes adquirir la membresía de tu preferencia. Fuera de eso no hay nada extra que requiera inversión económica 🙂
¿Hay asesorías 1:1?
El curso está diseñado para ser abordado de manera grupal, por lo que no se incluyen sesiones 1:1; sin embargo, TODAS LAS INSCRIPCIONES EARLY BIRD (Antes de mayo 2025) SI TENDRAN INCLUIDA 1 ASESORÍA PERSONALIZADA CON NOSOTROS.
¿Hay rembolsos?
No, al ser un producto digital, una vez realizada tu compra tendrás acceso a contenido exclusivo para los integrantes del curso, por lo que no nos es posible ofrecer rembolsos
Aprende a crear websites increíbles.
Kind words
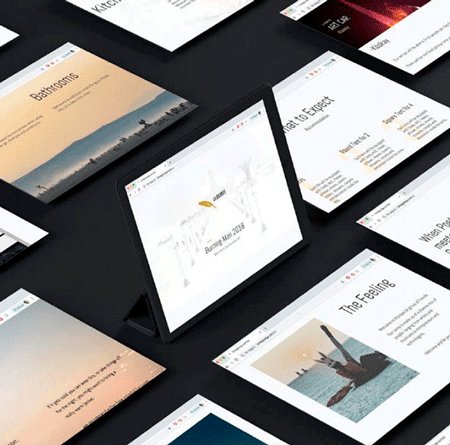
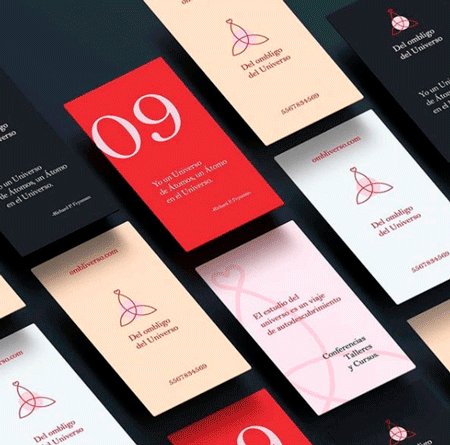
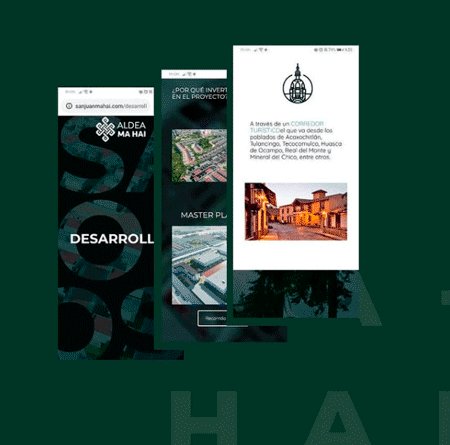
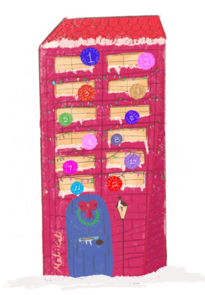
Algunos proyectos de nuestrxs estudiantes
Diseñado por Paulina Valdés
Diseñado por Cristi Jeréz
Diseñado por Paola Quintero
Mueve el cursor sobre el texto 👇🏼
Dentro del curso exploraremos herramientas intuitivas con comunidades maravillosas y muy útiles para agregar un efecto WOW a tus proyectos.


¿+ CSS?
La magia del
Hasta el 21 de octubre de 2024 el curso inlcuirá acceso a la clase en vivo y/ o grabación* de nuestra Masterclass ‘La magia del CSS’ para que aprendas a personalizar mucho más a detalle tus Diseños WEB, el CSS (cascading style sheets) es un lenguaje de código que te permitirá establecer estilos (color, tamaño, espacios, formas, tipograías, etc…) al diseño de sitios web.
*Dependiendo la fecha, si adquieres el curso antes del día de la masterclass podrás verla en vivo si es después, tendrás acceso a la grabación*
FAQ's
El CSS es un lenguaje basado en reglas: cada dev define los parámetros para los grupos de estilos que van a aplicarse a elementos particulares o grupos de elementos de una página web.
En términos prácticos podríamos decir que sirve para dotar de ESTILOS / DISEÑO a la web, con el CSS definiremos colores, tipografía, tamaños y estilos de composición gráfica.
Si bien el foco de esta masterclass está en el CSS, también hablaremos un poco sobre HTML y java script para explicar como es que estos lenguajes se complementan para lograr diseños increíbles en Páginas WEB.
Recibirás un Woorkbook en formato PDF para que puedas practicar lo aprendido y reforzar conocimiento
Sí, lo ideal es tener una base de conocimiento sobre Diseño Web, por ejemplo; si has estado en alguna edición de nuestro curso de Diseño Web, algún otro curso sobre el tema, o bien cuentas con experiencia en el campo, esta clase es 1000% para ti.

Suscríbete a nuestro newsletter
Prometemos cero spam.
Hemos diseñado websites para:
Más de 55 clientes de distintas partes del mundo y queremos compartirte nuestro proceso y aprendizajes.












Síguenos en instagram @matikali.designstudio